校园服务微信小程序全开源 带有安装教程
此源码因版权原因 已下架!
一、服务端部署教程:
1.安装宝塔面板。脚本:yum install-y wget&&wget-O install.sh
http://download.bt.cn/install/install_6.0.sh&&bash install.sh
2.安装环境。完成宝塔面板安装后下载安装以下软件:nginx、mysql、pm2管理器(自带nodejs)
3.上传服务端。在文件管理内新建目录,给目录取个名字如,“demo”,上传项目服务端压缩包,并解压。
4.安装依赖脚本(注意!!!!这里运行命令需在服务端文件夹的根目录下,否则pm2会报错停止运行!!!):npm install
【建议优先使用npm install,如遇到长时间下载无反应,或者下载很缓慢,再建议使用淘宝的npm镜像脚本:npm install-g cnpm–registry=https://registry.npm.taobao.org(使用淘宝镜像后,相应的命令变成cnpm install)】
5.创建数据库。注意数据库编码utf8mb4,(建议使用宝塔导入)导入数据库文件help.sql
6.修改数据库配置。打开/pub/config/config.js修改数据库配置MYSQL:{
host:“localhost”,
user:“myname”,
password:“password”,//数据库密码
port:“3306”,
database:“myname”,//数据库名
timezone:“+08:00”,
dateStrings:true
},
7.修改小程序配置。打开/pub/config/config.js修改小程序配置APP_ID:“自行填写”,//微信小程序APPID
APP_SECRET:“自行填写”,//微信小程序APP密钥
Mch_id:“自行填写”,//商户号
Mch_key:“自行填写”,//商户密钥(商户号没有可先不填)
8.启动项目。打开PM2管理器,添加新项目,选择项目所在的路径,启动文件为bin/www,项目名称可随意起名。然后启动项目。
9.域名反向代理。点击pm2管理器里的映射按钮,将项目映射到自己的域名。此后就可以用域名访问到项目。
10.访问服务器项目地址:http://xxx.xxx.com若出现extends layout block content h1=title p Welcome to#(title)即代表服务端部署成功。
(ps:如遇能打开页面但是登录是无反应,请检查客户端打包时“NODE_API”的ip或域名是否填写正确)
二、校园服务微信小程序客户端部署教程
1.安装依赖。脚本:(这里和上面服务端一样,在客户端文件夹根目录下运行命令)
npm install
2.打开文件src/assets/js/yzy.js
const yzy={
…
NODE_API:“http://api.demo.com/api/”,//改成自己服务器地址
…
}
3.打包导出。脚本:npm run build 导出的文件在dist目录下
4.进入dist目录有两个文件dist文件夹和index.html文件,将这两个文件上传到服务端/public目录下
5.访问域名http://xxx.xxx.com出现后台管理登录界面,默认账号admin密码qwe123123
三、后台使用手册
首次登录用户名:admin密码:qwe123123
步骤一、创建地区(校园)
1.输入一个校园名称如:“某某电子科技大学”
2.输入序号:序号越小排名越靠前
3.后台及手机端查看代理地区列表
注意:创建完代理地区后,用户还不可以选择该地区。需要新增代理商代理该地区后即可使用。
步骤二、新增代理商(关键步骤)
1.设置代理登录账号,输入用户名和密码。用户类型选择:校园代理。区域:填写代理地区ID。填写手机号和代理期限:这两项相当于备注信息。
2.管理员可以查看代理的服务信息、运营数据、订单数据。还可以对其进行启用账号、禁用账号、设置服务内容。
注意:到这一步用户可以选择该地区了,但是还没有服务项。需要管理员为代理添加服务项。
步骤三、新增服务
1.选择服务项,开源版一共有6个选项可供选择,分别是:快递代取、打印服务、校园跑腿、代替服务、上门维修、其他帮助。运营版在以上基础上增加文档下载和租借服务两个服务项。
快递代取和打印服务:只有代理可以接手该类型的订单(快递代取涉及隐私和财产安全,开源版本订单信息,为避免出现冒领快递的现象,此服务项由校园代理承包。)
全栈部署版解除了这一限制,可以将快递代取设置为所有人可见,并对隐私信息做了保护,仅接单员可见。其他几项:所有接单用户都可以接手
2.输入代理ID:可以在代理商列表里查看代理的ID
3.用户收益:输入不大于1的数值。例输入0.7,则说明该类型的订单在完成之后用户可以获得该订单的70%的金额。
4.代理收益:输入不大于1的数值。例输入0.1,则说明该类型的订单在完成之后代理可以获得该订单的10%的金额。
5.平台收益:输入不大于1的数值。例输入0.2,则说明该类型的订单在完成之后平台可以获得该订单的20%的金额。
6.为该服务进行描述。如:此服务由校园代理承包。
7.添加标签:除打印服务和快递代取不能添加,其他4项均可添加。例:添加“重装系统5元”,则可以在小程序端显示该标签点击后赏金会变成5元。
8.填写ICON:系统提供了6个图标:只要输入“/img/s1.png”即可。图标名称从s1~s6;对应关系:快递代取/img/s1.png;校园跑腿/img/s2.png;打印服务/img/s3.png;上门维修/img/s4.png;代替服务/img/s5.png;其他帮助:/img/s6.png。运营版增加的两个服务项:文档下载/img/xz.png;租借服务/img/zj.png.也可以输入其他图片路径,以http开头就行。
9.选择一个默认接单员。前提是该接单员已通过平台审核。设置默认接单员的用处:该类型的订单可以在平台上接手并分配给该接单员。
步骤四、添加校园配送地址
用户的选择的配送地址需要代理端添加。所以要先用代理账号登录。让代理完成该地理配送地址的添加。(注意:开源版本校园代理登录可能出现提示密码错误的情况,这一bug已在运营版完美修复,开源版本也可自行在数据库修改校园代理密码,数据表为y_user,字段值为MD5加密后的32位密文。)
1.添加地址分组
a、输入分组名称,如“南区”。
b、输入序号,序号数值越小排名越靠前。
c、是否显示,默认为显示,若点击不显示则小程序端不会出现该分组及该分组下的所有地址。
2.添加地址
a、输入分组ID,可以从“地址分组”列表里查看
b、输入地址名称,如:2号楼
c、输入备注,如:男寝
d、输入序号,序号数值越小排名越靠前。到这一步就可以正常使用小程序了。
四、小程序api接口设置
微信小程序用https协议,所以需要ssl证书,这里推荐用宝塔的ssl证书,一键部署,很方
便,需要到宝塔官网注册账号并实名认证,审核速度很快。认证完退出宝塔官网,进入自
己的宝塔面板,然后在宝塔面板,找到侧边栏网站选项,打开对应站点,点击侧边栏ssl选
项,登录宝塔账号,申请证书一键部署即可。(注意不要勾选强制https,不要开这个!)
修改文件utils/util.js
const util={
API:‘https://xx.xxx.com/api/’,
webSrc:‘https://xx.xxx.com/#/dayin_wx’,
这里替换自己的域名即可!
开源版本仅供学习研究,程序更新和维护不易,获取商业运营版可访问小七全栈项目网
站:http://author.7cloud.shop
各版本对比图
商业运营版更新日志:
常见错误排查:
1.后台点击登录后无反应。检查客户端打包时填写的api接口,确保访问的域名和接口一致。其次检查服务端/pub/config/config.js里的服务端数据库连接配置,修改完服务端文件后一定要在pm2管理器中重启!不然不生效。
2.小程序调试时,报错接口错误500。这种情况就是/pub/config/config.js里的appid和密钥填写错误。建议直接去微信公众平台重置密钥后,重新填写。(大部分人出现这个问题都是重置密钥解决的)
3.小程序调试时,报错服务端错误。这种情况是因为没有配置好校园代理和校区,请登录系统后台,按照上面的使用手册,一步步完成后台配置。
更多源码资源可登录www.yiqucode.com
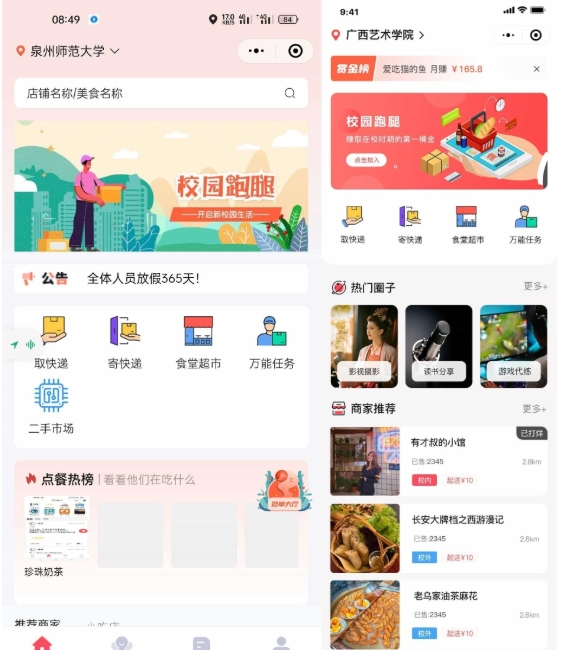
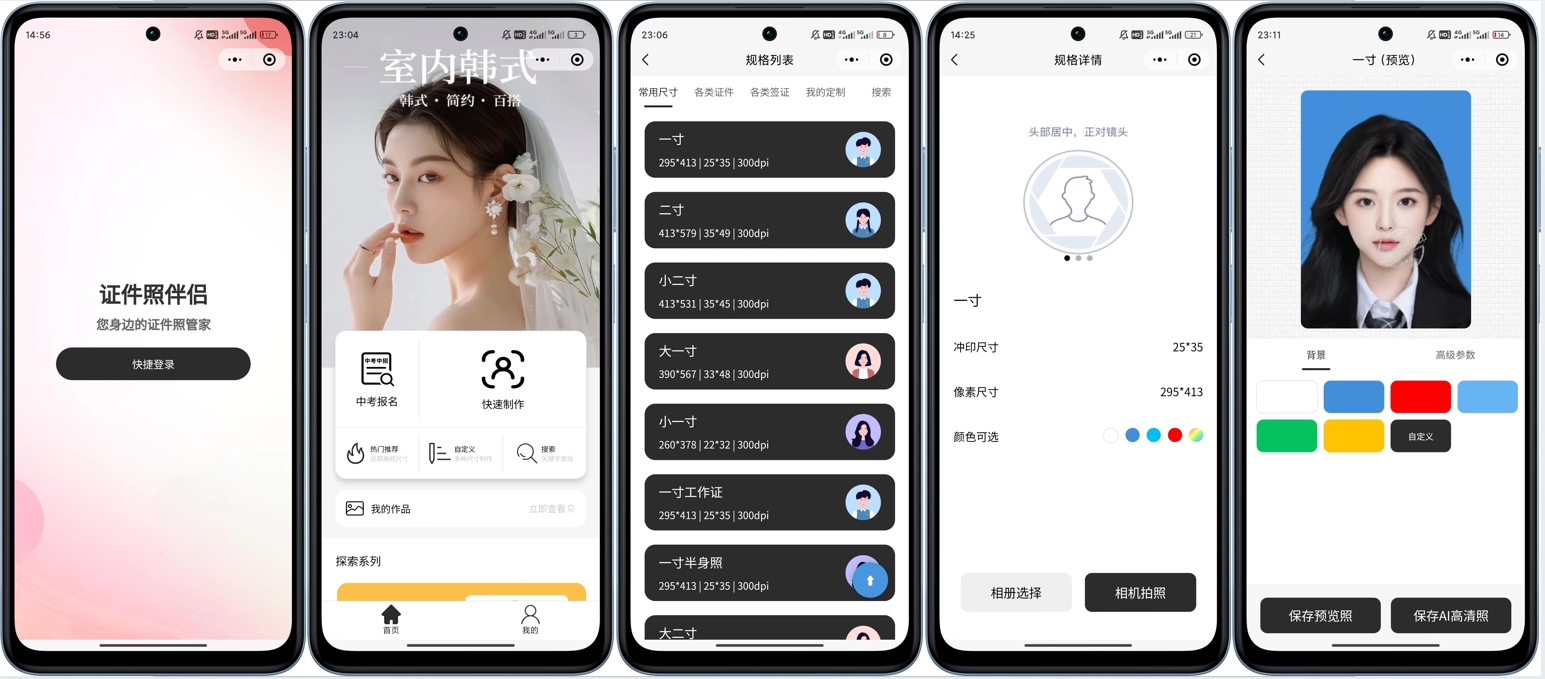
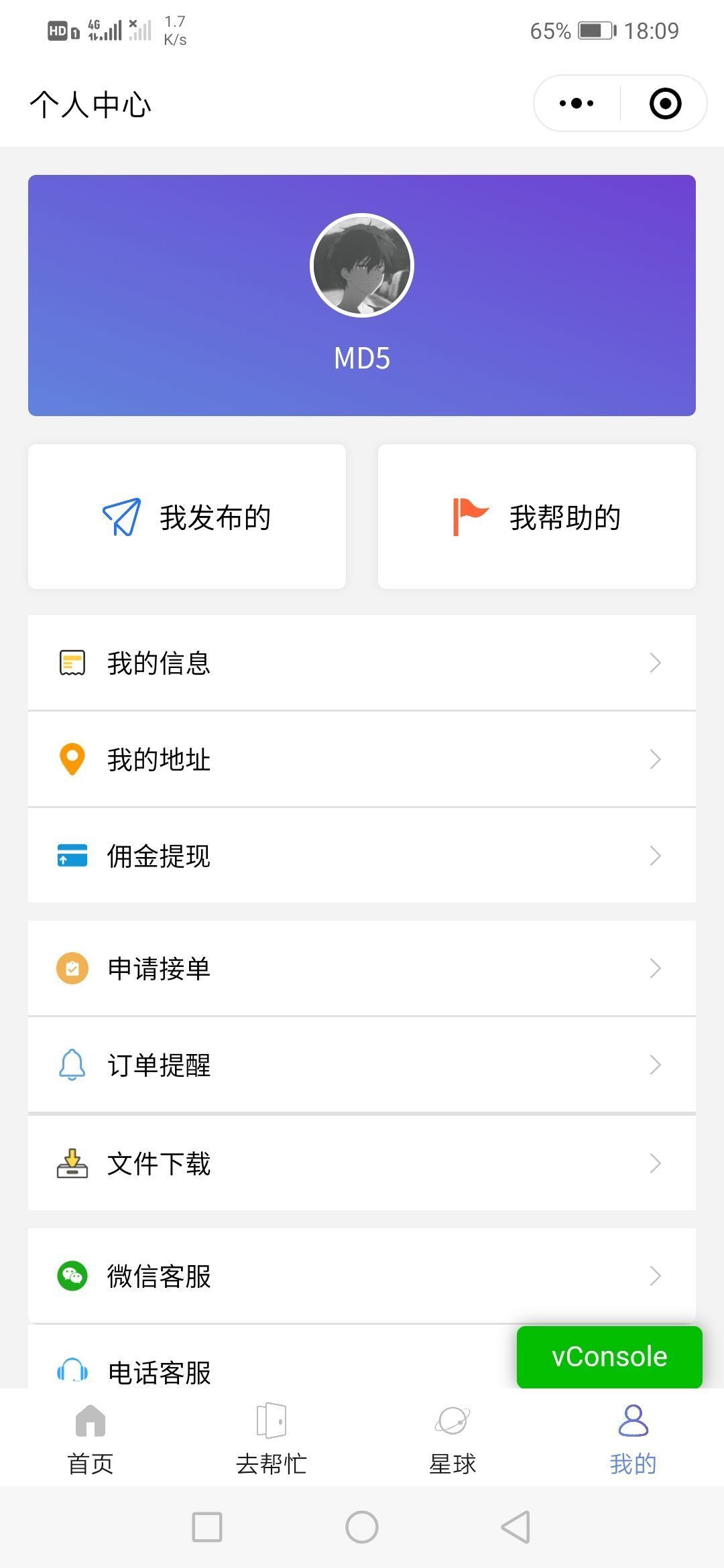
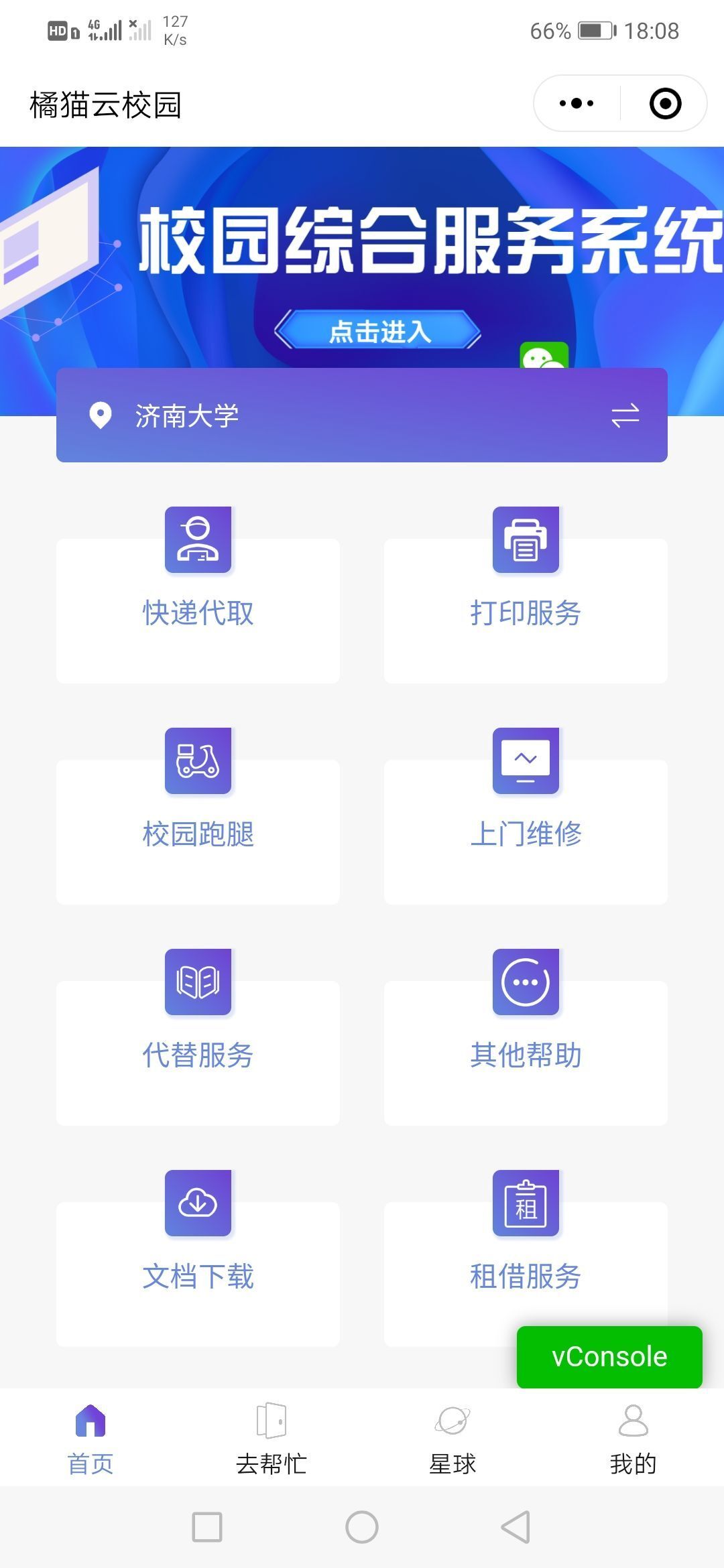
下面是源码效果图:





 广告
广告